Aplicaciones Integradas
Una aplicación integrada es aquella que opera en el contexto del Administrador de tiendas, utilizando un iframe para garantizar la integración y fluidez. Este enfoque busca ofrecer experiencias más naturales e integrada para la gestión de las tiendas, mejorando la interacción con funcionalidades externas.
Requisitos para aplicaciones integrada
Para desarrollar una aplicación integrada, es crucial comprender los requisitos técnicos y funcionales. La integración se realiza a través de Nexo , nuestra herramienta de comunicación entre aplicaciones integrada y el Administrador de tiendas. El diseño está garantizado por nuestro sistema de diseño Nimbus , que asegura la estandarización de la interfaz y la experiencia, agilizando el desarrollo. Es esencial utilizar la pila tecnológica de React en el frontend, ya que Nimbus está optimizado para esta plataforma.
Inicio del desarrollo
Antes de comenzar, haremos una visión general para comprender los actores principales y sus roles en el flujo de inicio.
Identificamos tres actores que interactúan entre sí: la aplicación desarrollada por el socio ("Aplicación Integrada"), el Administrador de tiendas (en adelante, "Admin") y el SDK que permite la conexión entre el Administrador de tiendas y la aplicación integrada (en adelante, "Nexo"). Exploraremos las responsabilidades de cada uno de estos actores.
Aplicación integrada
Esta es la aplicación que desarrollarás. La aplicación final estará públicamente accesible a través de una URL. Se cargará en el Admin mediante un iframe, lo que requiere una URL pública para la aplicación. La URL pública se proporciona durante la creación de la aplicación en el Portal de socios .
Para garantizar la compatibilidad de la "Aplicación Integrada" con el Admin, es esencial tener instalado y configurado el Nexo. En esta documentación , encontrarás información detallada sobre cómo funciona el Nexo.
En este momento, solo abordaremos los pasos fundamentales:
Para iniciar la comunicación entre la "Aplicación Integrada" y el Admin, debes utilizar el Nexo. A continuación, se muestra un fragmento de código que demuestra cómo se hace esto:
// nexoClient.ts
import nexo from "@tiendanube/nexo";
const instance = nexo.create({
clientId: "123",
log: true,
});
export default instance;Después de establecer la comunicación, la "Aplicación Integrada" debe notificar explícitamente al Admin que está lista para mostrarse. Esto se hace en el punto de inicio de la aplicación React, como se muestra en el fragmento de código a continuación:
import { useEffect, useState } from "react";
import { connect, iAmReady } from "@tiendanube/nexo/helpers";
import nexo from "./nexoClient";
const App: React.FC = () => {
const [isConnect, setIsConnect] = useState(false);
useEffect(() => {
connect(nexo).then(async () => {
setIsConnect(true);
iAmReady(nexo);
});
}, []);
if (!isConnect) return <div>connecting..</div>;
return <div>My app</div>;
};
export default App;Finalmente, implementarás la lógica del modelo de negocio de la "Aplicación Integrada" utilizando las diversas acciones que proporcionamos en Nexo. Consulta la lista de acciones disponibles aquí .
Nexo
Nexo es el SDK que permite la comunicación entre Admin y la Aplicación Integrada. Desarrollado por Tiendanube, es compatible con TypeScript y se puede acceder a través de NPM.
- Actúa como el puente de comunicación entre Admin y la Aplicación Integrada.
- Define y gestiona las acciones disponibles, que se intercambian a través de mensajes. Consulta la lista de acciones disponibles aquí .
- Ofrece herramientas para facilitar la implementación de acciones en la aplicación. Obtén más información sobre los Helpers aquí .
Admin
El actor Admin desempeña un papel fundamental en la gestión del comerciante de Tiendanube que actualmente ha iniciado sesión, incluyendo:
- Admin proporciona un espacio de desarrollo específico que permite la creación y prueba de tu aplicación sin necesidad de aprobación en la Tienda de aplicaciones. A continuación, explicaremos cómo se puede hacer esto.
- Define el acceso de la aplicación (rutas): Tiendanube proporcionará una ruta (URL) en la que se llamará a tu aplicación.
- Establece dónde debe cargarse la aplicación a través de un iframe.
- Inicializa Nexo para recibir y enviar mensajes según sea necesario para la aplicación.
- Comprueba si la aplicación está lista para mostrarse.
- Administra tokens de sesión y los comparte con la aplicación a través de Nexo para identificar la Tienda conectada.
Flujo de inicio de la aplicación
Aquí tienes el flujo de inicio de una Aplicación Integrada desde el momento en que el usuario decide ver la aplicación:
- El usuario elige abrir la aplicación, que puede activarse a través de una URL guardada como favorita o una opción en el menú.
- Admin obtiene la información de la aplicación y carga la aplicación en el panel en un iframe, al tiempo que muestra un mensaje de carga.
- Después de cargar la Aplicación Integrada, notifica a Admin a través de Nexo sobre la conexión y espera la confirmación de que Admin también está conectado.
- Finalmente, cuando la Aplicación Integrada esté lista para mostrar el contenido, notifica a través de Nexo que está lista. Esto permite que Admin reemplace el mensaje de carga por la propia Aplicación Integrada.
Selección de mi plantilla
Nuestras herramientas de desarrollo en Tiendanube incluyen plantillas listas para la creación de aplicaciones , que abarcan toda la lógica de autenticación y construcción. En el caso de las aplicaciones Integrada, la parte relacionada con Nexo ya está preconfigurada. Recomendamos encarecidamente el uso de estas plantillas.
Después de seleccionar la plantilla deseada, sugerimos revisar el archivo "README.md" en el repositorio correspondiente. Allí encontrarás orientaciones detalladas y pasos prácticos para aprovechar al máximo las capacidades ofrecidas por nuestros modelos de desarrollo.
Modo de desarrollador
Para probar y desarrollar tu Aplicación Integrada, es esencial hacerlo dentro del contexto del Administrador de tiendas. Sin embargo, es necesario tener habilitada la opción de Modo de Desarrollador. Esta función actualmente solo está disponible para tiendas que han sido habilitadas previamente. Para obtener acceso a esta función, ponte en contacto con el equipo de Tiendanube.
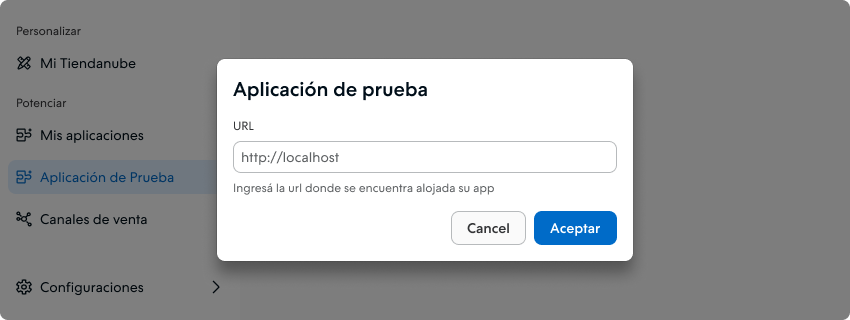
Cuando se activa el Modo de Desarrollador, se agrega una nueva opción al menú con el nombre "Aplicación de Prueba". Al seleccionar esta opción, puedes ingresar la URL de la aplicación, que se cargará dentro del panel de Admin para pruebas y desarrollo.

Preguntas frecuentes
- ¿Cómo crear una instancia de Nexo?
- ¿Cómo iniciar la aplicación?
- ¿Cómo sincronizar URLs?
- ¿Cómo configurar el interceptor axios para obtener el token de sesión en cada solicitud?
- ¿Qué acciones están disponibles?
- ¿Qué herramientas están disponibles para la gestión de acciones?
Recomendaciones
- Recomendamos seguir los conceptos de UX/UI definidos por nuestro equipo de diseño. Accede aquí a la guía completa .
- Para aplicaciones publicadas en nuestra tienda de aplicaciones, recomendamos revisar nuestra checklist de homologación .
Próximos pasos
- Obtén más información sobre Homologación